
「社会ネットワーク分析」は、ひとや組織などの関係性をグラフ理論、ネットワーク理論によって分析しようという試みです。
初対面のひとと会ったりなじみのない集まりに初参加したりするとき、もしも自分と相手との間を間接的につなぐ共通の知り合いを把握できたりその集まりを構成している人間関係をあらかじめ俯瞰できたりしたら、これは予備知識ゼロのまま飛び込むのと比べてだいぶ心強いのではないかと思います。もちろん、たまには予備知識や先入観をまったく持たないまま新境地へ飛び込んでみることも、人生を楽しく切り開くためにとても重要だとも思いますよ。そういう偶発的に巡り会うセレンディピティの幸福は別腹にしっかり担保したうえで、やはり予習して望みたいシチュエーションもありますよね。
たとえばもしあなたがジャーナリストで、これからどこか知らない会社の社長へ取材に行く、そういうときであればきっとあなたはその社長の名前をググってみたり「あのひと検索スパイシー」で検索してみたりするはずです。社長や学者や作家やタレント、そういういわばセレブリティに関していえばスパイシーの人物データベースや人間関係グラフがとても役立ちそう。では、セレブでない普通のひとたちに関してはどうでしょう?
普通のひとが普通のひとたちと会うときに役立つ予備知識。それも、押し付けがましくなく、使うひと次第の解釈にゆだね、単にそこに情報として存在する。そういう知識表現として、社会ネットワークのグラフ表現が、適材適所でタイムリーに提供されたらいいな。
「これから参加する勉強会はどうやら2つのグループから構成されているらしい。それぞれのグループで中心的な立場にあるのはこのひとたちだな。グループたちをつないでいる媒介としての役割はこのひとたちが果たしているカンジかな。私と面識あって相互フォローしているのはこのひとだけだ。まだ面識なくて片方向にフォローだけしているこのひとはこのグループでは影響力ありそうなポジションにいるから早めに挨拶してみよう」
…なーんていうのが利用例のイメージですね。
というわけで、下のグラフは2012年10月20日に開催の「(第24回)Python mini Hack-a-thon」の参加者に関して、Twitterのフォロー関係をビジュアライズしてみたものです:
上のグラフは(もし見えていれば)マウスなどで対話的に動かせます。ノード(丸のことですね)をクリックしたまま引っ張ればネットワークの形を変えられます。背景をドラッグしたり図の上でスクロールアップ/ダウンしたりすれば、グラフ全体を移動したり拡大縮小したりもできます。
グラフをぷちぷちといじりながら、そのイベントで華麗にソーシャルにネットワーキングする作戦を練り上げたり、イメトレして対人恐怖症を乗り越える勇気を振り絞ったり、いろいろしたりすると楽しそうですよね?
このインタラクティブなグラフは、@who_you_meさんのスクリプトの結果を、ProtovisのJavaScriptで動的に描いてみたものです。Protovisを使うPythonスクリプトはオライリーの「入門ソーシャルデータ」の1章で紹介されているものほぼそのままです。
このグラフの中にも登場している@who_you_meさんは、オライリーの「社会ネットワーク分析」の勉強会を主催していらっしゃいます。今回試させていただいたスクリプトは、connpassやatndのイベント情報から参加登録者をひろいだし、そのひとたちのTwitter内でのフォロー関係を抽出し可視化するスクリプトです。NetworkXという、Pythonでネットワークを扱うライブラリを使っています。@who_you_meさんのblogもとても参考になります。
静的なビジュアライゼーションあれこれ
現実の人間関係の複雑さとは比べ物にもなりませんが、それをモデル化したグラフを視覚的に表現するのもなかなか複雑です。ひとを表すノードや、つながり関係を表すエッジが、ごちゃごちゃと重なり合ってきてしまいますし、かといってノードを小さくしノード間にたっぷり距離をとって描くと全体的なノードたちの近さや固まり感のようなものは見えにくくなります。上のProtovisのグラフのように、マウスで操作して動かしながら見れる動的な表現であれば、小さな表示領域にごちゃごちゃっと描かれていても、動きを見たりいじったりしているうちに詳細と全体を把握できます。ただ、把握するのに時間はかかってしまいますね。
動きがなくてもわかる静的な表現で、必要な情報を盛り込み、同時に煩雑すぎないように表現するのは、とても挑戦的な課題だと思います。表現しようとするノードやエッジの量や性質によって、また、グラフから読み取りたい解釈や用途によって、おそらくベターな表現手法を選び使い分けるべきなのだろうと思います。
それでは同じグラフをGraphvizで静的に可視化したいくつかの例をカタログ的に貼っておきましょう。Graphvizに入力するDOT形式も「入門ソーシャルデータ」のスクリプトで生成できます。
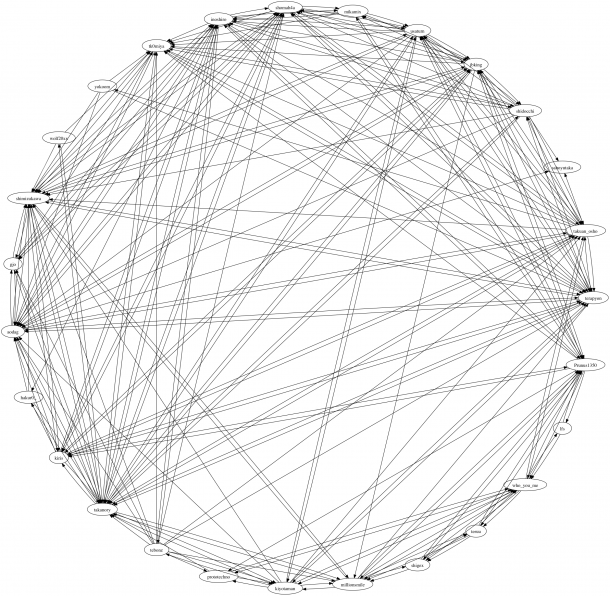
まず、この記事の冒頭に載せた大きな円形のグラフは、Graphvizのcircoをデフォルトのまま使って描画したものです。つまりDOT形式のグラフ表現を出力したファイルをconnpass_1010.dotとすると、以下のようなコマンドラインで生成したものです:
$ circo -Tpng connpass_1010.dot -o connpass_1010.dot.circo.png
細かすぎて、よほど拡大しなければ読めませんが、双方向グラフの入り(フォロワーからのフォロー)の集中は把握しやすいと思います。遠目に見るとほんのちょっとだけ、編んだ鞠のような美しさがあるのもいいですね。
さて、以下にはGraphvizのその他のコマンドで描画したものを並べて比較してみます。コマンドラインはcircoのときと同様、パラメータはデフォルトのままです。

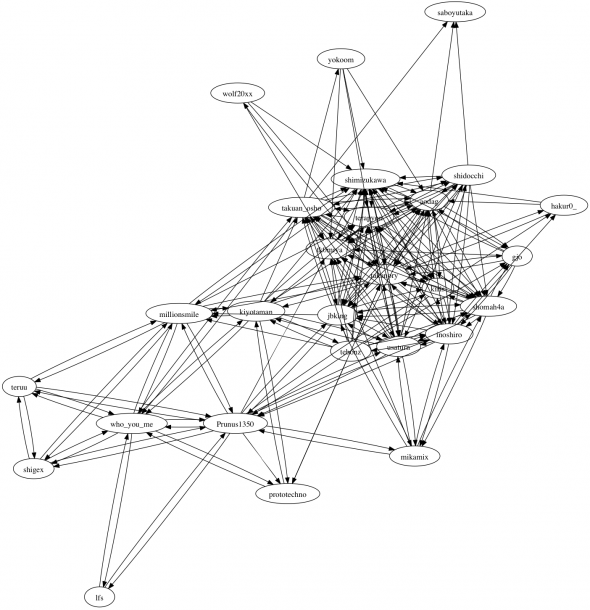
$ fdp -Tpng connpass_1010.dot -o connpass_1010.dot.fdp.png
上のグラフはfdpで描画したものです。それなりに煩雑ではありますが、全体的なグループの構造と個別のエッジの方向性と、どちらもそれなりに見渡せるバランスがいいですね。

$ dot -Tpng connpass_1010.dot -o connpass_1010.dot.dot.png
上のグラフはdotで描画したものです。ノードの上をエッジが横切らないように頑張ってフロアプランしているカンジが健気ですね。たとえば大きめの紙にプリントして、寄ったりひいたりしながら仔細に眺めれば、とても使えそう。愚直に頑張るこの表現だからこそ役立つのだ、というシーンも多そうです。

$ twopi -Tpng connpass_1010.dot -o connpass_1010.dot.twopi.png
上のグラフはtwopiで描画したものです。このノードとエッジの条件では、何かパラメータを調整しなければ使えるグラフにならないようですね。

$ neato -Tpng connpass_1010.dot -o connpass_1010.dot.neato.png
今度はneatoで描いてみました。もはや中心的なノードたちのラベルは読めません。

$ sfdp -Tpng connpass_1010.dot -o connpass_1010.dot.sfdp.png
上のグラフはsfdpです。ただしこれは生成時に次のエラーが出ていましたので、きちんと動かせていないようです。正しくビルドされたGraphvizを使えば、デフォルトのままでももっと見やすい絵が描画されるのかもしれません。
Error: remove_overlap: Graphviz not built with triangulation library
さて最後はGraphvizから離れ、NetworkXをMatplotlibと組み合わせた基本パターンの表現です。下のグラフは@who_you_meさんのスクリプトが描き出すもの。ノードの丸を小さめに描画していて、エッジの線の方向性は省略しています。全体の固まり具合や散らばり具合を把握しやすいですね。この図でもノードの大きさが入りの次数、つまり、フォローされている数に比例するように工夫されています。全体を素早く一望したいときに実用的ですね。

拡張された社交性
イベントや勉強会とその参加者たちという関係はconnpassやatndから得られる時代になりました。参加者たち相互の関係性はTwitter、Facebook、LinkedInなど各種のSNSから大量に得られるようになりました(もちろんおそらくMixiやGreeなどからも)。こうして得られるソーシャルグラフを可視化すれば、初めての集まりに参加しようとするときに、あらかじめ「ぼっち」具合を覚悟して心の準備をしたり、他にもいろいろ準備できるかもしれません。
デジタルなアイデンティティがあまりにも簡単に名寄せされすぎて、自分の手でプライバシーをコントロールできないところまで行ってしまうのは空恐ろしいことです。セレブなら「有名税」だと自他ともに割り切るところなのかもしれませんが、普通のわたしたちが自分のプライバシーを制御できないような世の中は実にイヤです。ただそういうリスクをきちんと管理できていることをもし前提にできるなら、その中で相互に公開しあっている情報をもっと活用できるとありがたい。人間関係に不器用なわたしたちの能力をテクノロジーでちょっとだけ拡張できるかもしれない。社交下手を克服はしないまでも何か少しだけ負担を肩代わりすることならできるかもしれないですよね。拡張された社交性。いかがですか?